- Die Wichtigkeit von A/B-Tests im Webshop
Wie das Ändern einer Buttonfarbe über 242.000 € zusätzlichen Umsatz pro Jahr bringt.
- Lesedauer ca. 6 Minuten
Webshop-Betreiber geben sehr viel Geld für die Vermarktung ihrer Produkte aus. Fünf- bis sechsstellige Monatsbudgets für Facebook, Google, TikTok und andere Kanäle sind eher die Regel als die Ausnahme. Neben dem Marketing-Budget kommt dann auch noch die tägliche Betreuung der jeweiligen Kanäle hinzu. Im Gegensatz dazu wird sehr häufig die Optimierung des eigentlichen Webshops vernachlässigt – dabei ist hier mit vergleichbar geringem Aufwand sehr viel Gewinnsteigerung möglich.
Wie optimiert man nun also einen Webshop? Das sollte idealerweise immer mit sogenanntem A/B-Testing erfolgen. Im Folgenden erklären wir, was genau das ist, wie diese Tests durchgeführt werden und welche Funktion sie erfüllen.
Was ist ein A/B-Test?
A/B-Tests sind überall in unserem (Online-) Alltag zu finden. Ganz sicher warst auch Du bereits Teil eines solchen Tests – ohne, dass es Dir aufgefallen ist.
Besonders aufmerksame Internetnutzer haben sich eventuell schon mal die Frage gestellt, wieso beispielsweise eine Webseitenoberfläche auf dem Gerät einer anderen Person kleinere Unterschiede aufweist. Genau das sind A/B-Tests.
Wer weiß, vielleicht sind sogar genau diese Zeilen, die Du gerade liest, bei einem anderen Leser vollkommen anders…?
Grundsätzlich kann jeder Inhalt Teil eines A/B-Tests sein. Nur eine kleine, beispielhafte Auswahl:
- Farben jeglicher Seitenelemente
- Preis, Lieferkonditionen
- Anordnung von Seitenelementen (z.B. Rezensionen oben/unten)
- Texte und Beschriftungen
- Textlängen, Seitenlängen
- Produktbilder, Bilderanzahl, Bilderreihenfolge
- Produktvideo/kein Video
- und so weiter… Die Möglichkeiten sind beinahe endlos!

-
Kleine Änderung, große Wirkung:
Buttonfarbe geändert und auf einmal schließen 4 % mehr Personen einen Kauf ab!
Wie funktioniert ein A/B-Test?
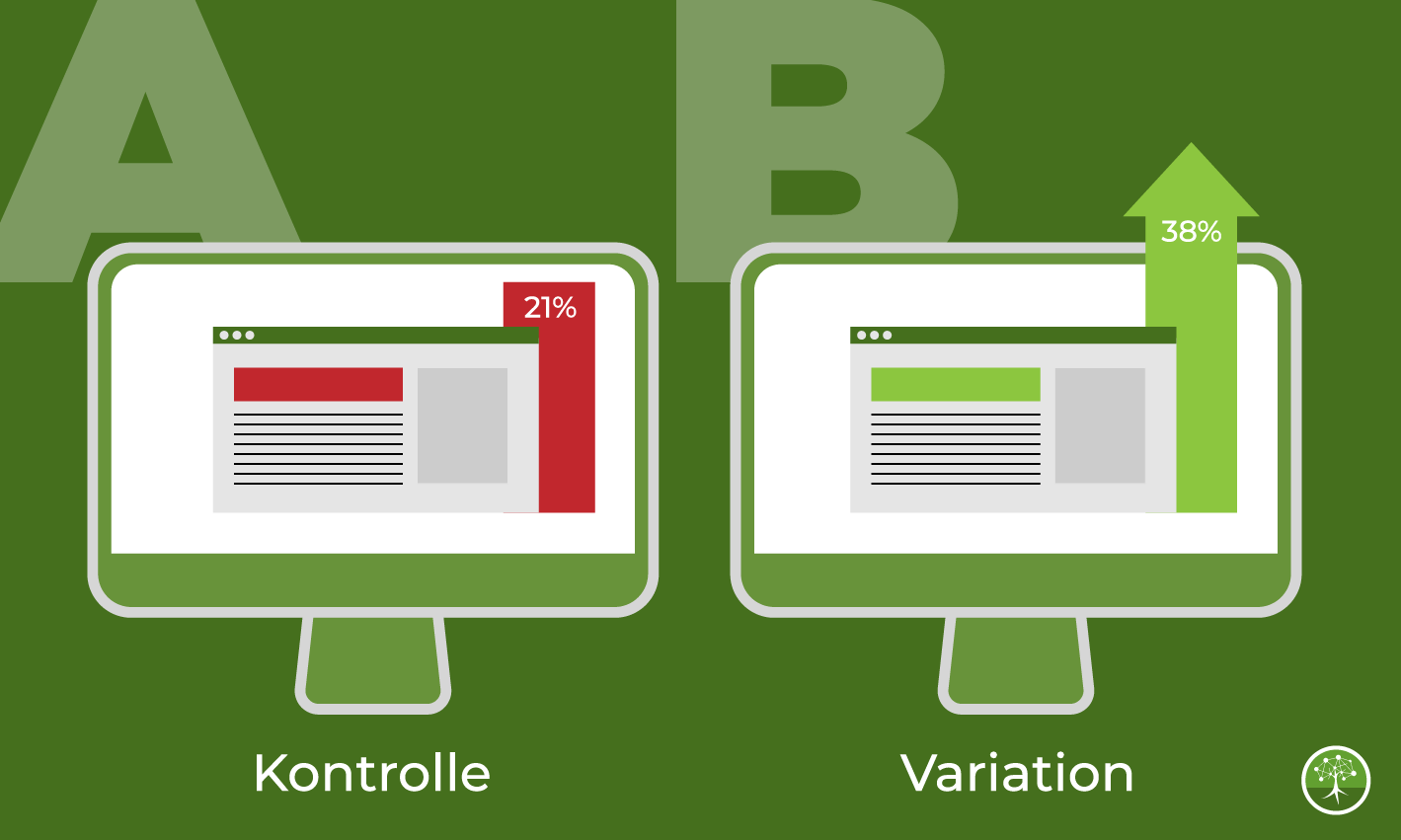
Zunächst wird eine fundierte Hypothese aufgestellt: Beispielsweise wird vermutet, dass das Ändern der Farbe eines Buttons im Bestellvorgang zu mehr Verkäufen führt. Um diese Hypothese zu testen, zeigt man nun also 50 % einer Kontrollgruppe die originale Buttonfarbe und den anderen 50 % eine modifizierte Buttonfarbe.
Es können jedoch auch mehrere Varianten gleichzeitig getestet und unterschiedlichen Personengruppen gezeigt werden. Nach dem Testvorgang kann dann beurteilt werden, welche Variante besser funktioniert. Ziel ist stets, die Webseiten-Performance zu testen.
Was ist der Zweck eines solchen A/B-Tests?
Der Zweck eines A/B-Tests ist, herauszufinden, welches Design und welche Inhalte Zielgruppen ansprechender und überzeugender finden. Es geht also um das Ermitteln der am besten performenden Webseitenstruktur. A/B-Testing ist somit Gold wert und kann zu Umsatzsteigerungen im 6-stelligen Bereich führen.
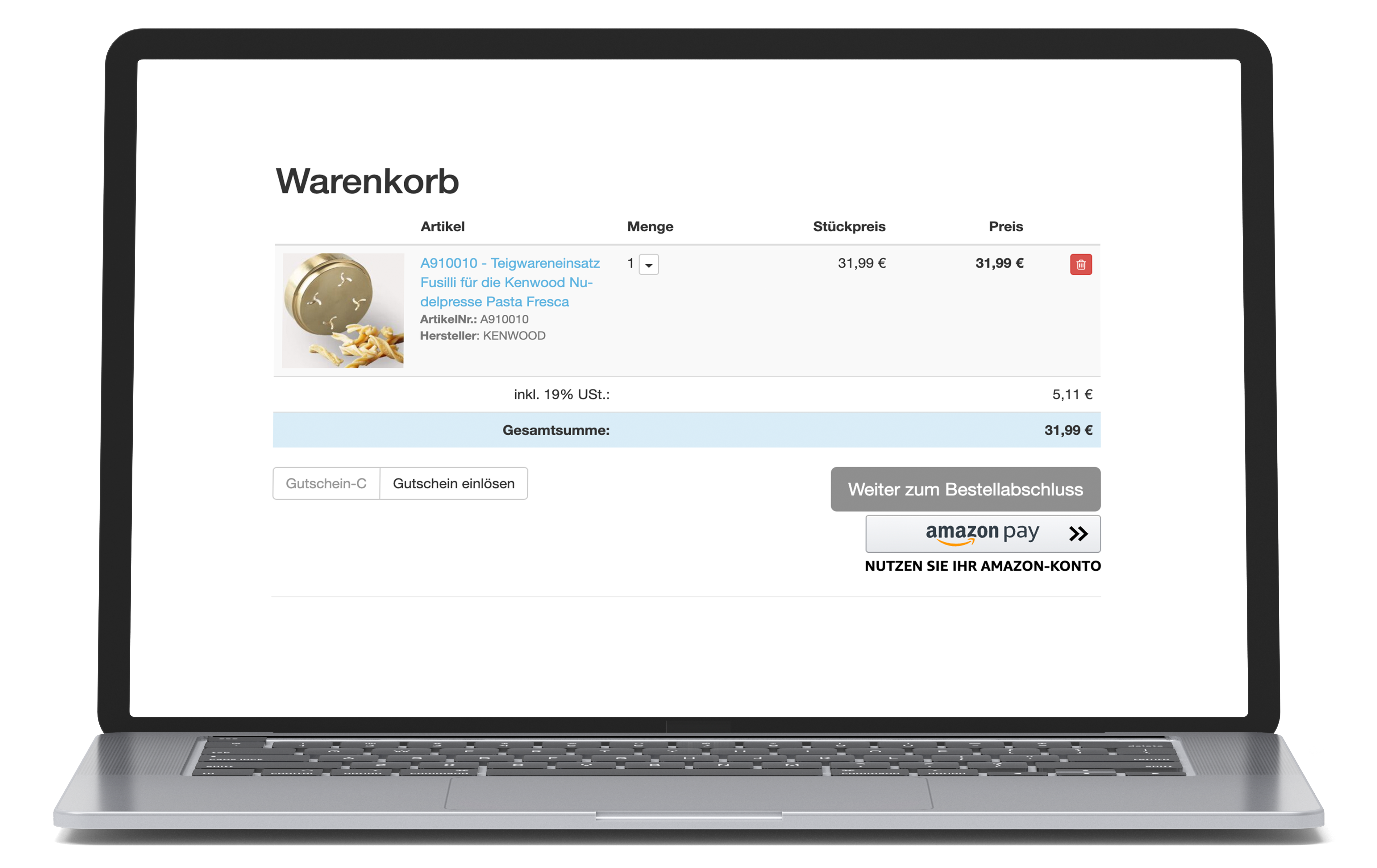
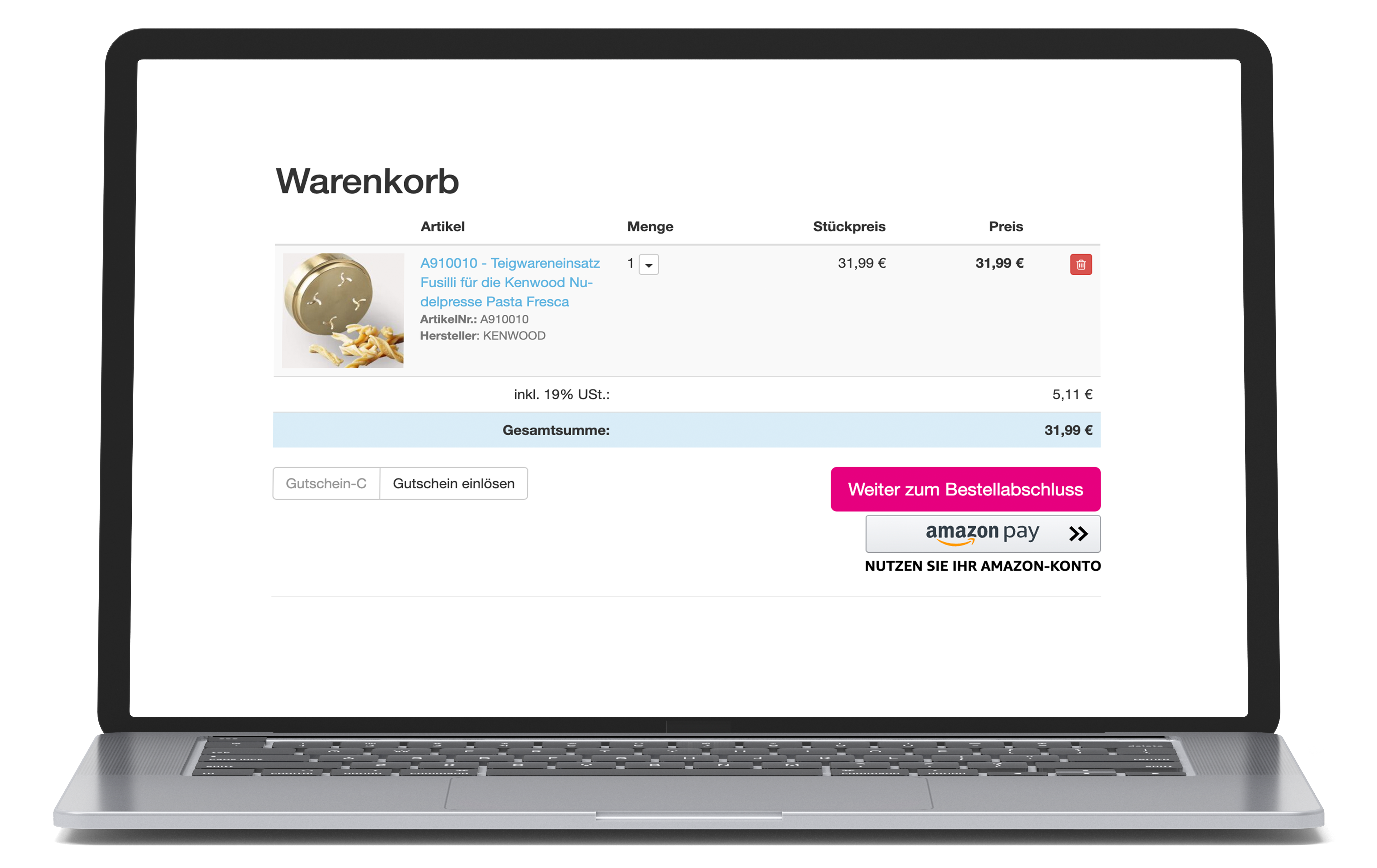
- Der durchgeführte A/B-Test basiert auf einer Grundlage von 1.604 Conversions. Durch die auffälligere Hintergrundfarbe konnten 3,99 % mehr Verkäufe erzielt werden.
Da unser Beispiel-A/B-Test im Checkout-Prozess des Warenkorbs verortet ist, kommt der Uplift von knapp 4 % direkt den Monats- bzw. Jahresumsätzen zugute. Durch das Ändern der Farbe des “Weiter zum Bestellabschluss”-Buttons konnten 4 % mehr Verkäufe erreicht werden. Der Jahresumsatz des Webshops beträgt 6 Mio. Euro. Somit führt das Ändern der Buttonfarbe zu über 242.000 Euro zusätzlichen Umsatz/Jahr.
Welche Kriterien muss ein Shop für A/B-Tests erfüllen?
Du bist Webshop-Betreiber und hast ebenfalls Interesse an A/B-Tests gewonnen? Um stichhaltige Ergebnisse zu erhalten, sollte Dein Webshop mindestens diese zwei Kriterien erfüllen:
- Für aussagekräftige A/B-Tests sollten im Monat mindestens 1.000 Besucher verfügbar sein, die in den A/B-Test mit einfließen können.
- Jeder A/B-Test benötigt eine Zielsetzung. Beispielsweise könnte das ein “Add-to-Cart-Event” sein.
Die Kenngröße von 1.000 Besuchern stellt die untere Grenze für einen A/B-Test dar. Diese kleine Anzahl Besucher funktioniert für einen Test nur dann, wenn eine hohe Conversion-Rate von beispielsweise 30 % vorliegt und die erwartete Verbesserung bei zusätzlichen 20 % liegt. Bei kleineren Conversion-Raten und kleineren erwarteten Verbesserungen, können auch schnell 30.000 Besucher pro Variante notwendig sein (Conversion-Rate von 5 % und erwartete Verbesserung von zusätzlichen 10 %).
Die verwendeten Tools (wie beispielsweise Google Optimize) können den Stand eines A/B-Tests veranschaulichen und auch die jeweilige statistische Zuverlässigkeit eines Tests zeigen.
Wie erfolgt die technische Umsetzung eines A/B-Tests?

Ein weit verbreiteter Irrtum ist, dass ein A/B-Test mit sehr viel Programmieraufwand im Webshop verbunden ist. Dem ist nicht so. Tools, mit denen man A/B-Tests durchführen kann, werden beispielsweise beim Tool Google Optimize direkt über den Tag Manager in den Webshop eingebunden.
- Die gute Nachricht: Im Webshop selbst muss überhaupt nichts verändert werden!
Der Google Tag Manager ist zumeist bereits im Shop integriert. Ist das jedoch nicht der Fall, kann dies mit ein paar Zeilen Code sehr einfach erfolgen. Der eigentliche Test wird dann direkt in Google Optimize konfiguriert. Hier können dann beispielsweise Farben geändert, Elemente anders angeordnet werden oder Texte entfernt werden. Die eigentliche Oberfläche des Webshops wird somit technisch überhaupt nicht angetastet.
Was konkret getestet werden kann
Prinzipiell kann jeder Webshop in drei große Bereiche unterteilt werden: Kategorieseiten, Produktseiten, sowie Warenkorb & Checkout-Prozess. In den Bereichen kann jeweils einzeln getestet werden, da diese relativ unabhängig voneinander sind. Somit können im gleichen Webshop drei verschiedene Tests parallel ausgeführt werden. Im Folgenden zeigen wir auf, welche Elemente als Teil eines A/B-Tests variiert werden sollten, um möglichst aufschlussreiche Ergebnisse zu erzielen.
Kategorieseiten
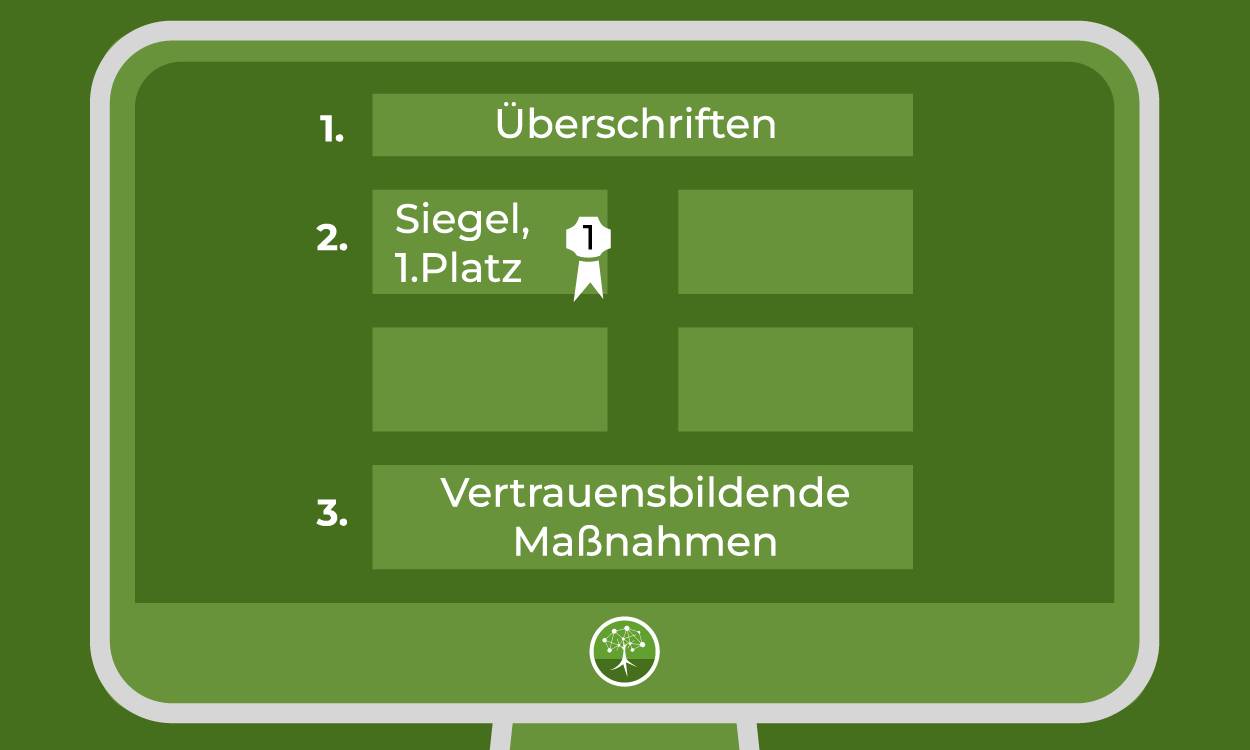
- 1) Überschriften und Headertexte: Hier sollte der Nutzen der Produkte kommuniziert werden und nicht einfach nur die Produktbezeichnung genannt werden.
- 2) Die Handlungsaufforderung unter den jeweiligen Produkten: Hier sollte nicht “Jetzt Kaufen” stehen, sondern der Nutzen kommuniziert werden. Beispielsweise “Jetzt mehr Freude ins Leben holen”. Auch das Ändern der Farbe eines Buttons kann hier schon deutliche Verbesserung bringen.
- 3) Vertrauensbildende Maßnahmen: Hier sollten Auszeichnungen, Siegel, Preise oder Erwähnungen in verschiedenen Presseorganen abgebildet werden. All das hilft dabei, dass der Shop deutlich mehr Umsatz generiert, da der Webshop und Produkte viel vertrauenerweckender erscheinen.
Produktseiten
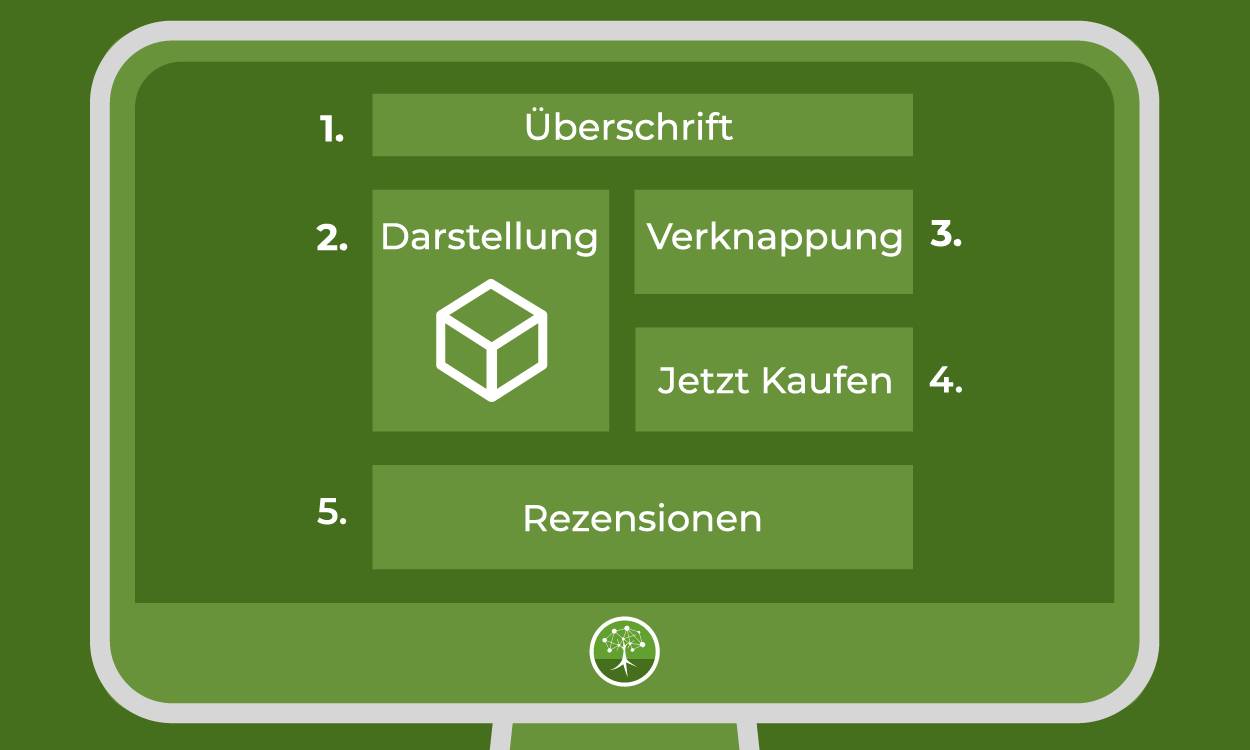
- 1) Überschrift
- 2) Darstellung: Hier ist es wichtig, den Nutzen des Produktes aus der Sicht des Käufers zu erklären.
- 3) Verknappung: Produkte sollten verknappt dargestellt werden. Zum Beispiel mit dem Hinweis “nur noch 3 Stück auf Lager”, oder “sehr beliebt”.
- 4) Die Handlungsaufforderungen: Normalerweise jetzt kaufen, wir können auch wieder Texte, die den Nutzen kommunizieren, verwendet werden, oder aber auch mit Farben und Grafiken gespielt werden
- 5) Vertrauensbildende Elemente: Hier sollten Rezensionen, Auszeichnungen, gewonnene Preise, etc. abgebildet werden
Warenkorb und Checkout-Prozess:
- 1) Elemente: Ein nützlicher Test ist, das Hauptmenü im Checkout-Prozess zu entfernen, damit hier keine Ablenkungen stattfinden.
- 2) Rabattcodes: Diese können den letzten Schub geben, um potenzielle Käufer zum Kauf zu bewegen.
- 3) Zahlmethoden:Fehlen wichtige (wie beispielsweise PayPal oder Kreditkartenzahlung), kann sich das sehr negativ auf die Performance auswirken.
- 4) Testsieger
- 5) Vertrauensbildende Elemente: Auch kurz vor dem Checkout kann mit Kundenrezensionen sehr viel bewirkt werden.
Fazit
A/B-Tests eignen sich hervorragend, um herauszufinden, wie Zielgruppen ticken. Und auch die technische Umsetzung ist kein Hexenwerk, da mit Tools wie Google Optimize mit ein paar Handgriffen Eigenschaften wie Farben, Textinhalte, Bilder, Elementanordnungen und so weiter variiert werden können.
Selbst um die Auslieferung an verschiedene Zielgruppen, sowie Resultate und Statistiken kümmern sich die Tools eigenständig.
Übrigens: A/B-Tests sind absolut nicht nur bei Webshops anwendbar, sondern können beispielsweise auch für Design und Inhalte von Newslettern, Blogartikel, und so weiter verwendet werden.
- Wer schreibt hier?

Uwe Walcher | Founder & CEO
Uwe ist seit über 21 Jahren auf der Jagd nach den besten Online-Marketing Strategien. Am meisten faszinieren ihn dabei alle wenig bekannten, aber wirkungsvollsten Methoden. 2014 gründete er die Performance-Marketing Agentur WebQuantum. Als eine Art “Online-Marketing Professor” unterrichtete er unter anderem an der Hochschule Fulda und referiert auf den unterschiedlichsten Bühnen rund um seine Lieblingsthemen SEO, Social Media Marketing & Co.
Besuche mich auf LinkedIn!